Estudios Flexbox
Flexbox es una herramienta de composición de elementos que se creó en CSS3. Flexbox aparece como una solución para el diseño web adaptable, también conocido como responsive web design.
Es así como flexbox permite con unas pocas líneas de código, lograr lo que antes se hacía utilizando las cajas flotantes en CSS con varias líneas de código. Además, el problema de las cajas flotantes es que son muy engorrosas de utilizar para crear un diseño adaptable a todo tipo de resoluciones de pantalla.
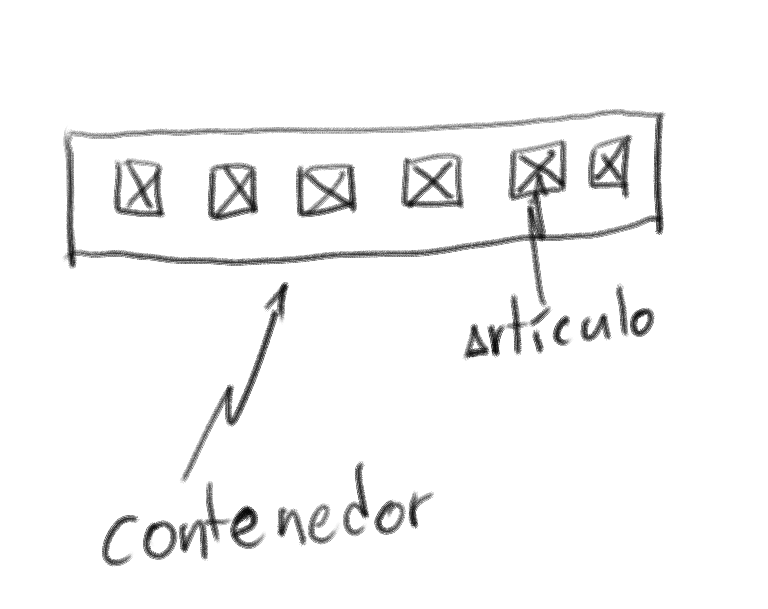
En flexbox, se tienen dos tipos de elementos importantes: el contenedor y los artículos que van dentro. El contenedor se define en CSS así:
display: flex;
Además, se debe especificar una dirección para ese contenedor: en qué dirección se van a ir agregando los artículos contenidos adentro, existen 4 opciones:
columncolumn-reverserowrow-reverse

Un contenedor puede tener varios artículos adentro, y los artículos se pueden ir acomodando con tan solo una línea de código para situarse todos al final del contenedor, al principio, al centro, o distribuirse en el contenedor dejando espacios entre ellos, alrededor de ellos, o igualmente espaciados.
En el dibujo anterior,
se observa un contenedor horizontal, pues la dirección de ese contenedor flex-direction ha sido definida como row (que es la dirección que viene por defecto, por cierto).
Ahí se observa como los artículos se ordenan en el mismo eje de la dirección, el eje de las abscisas.
Por si fuera poco, los artículos también se pueden alinear en el eje perpendicular al eje definido por la propiedad flex-direction. Esto se consigue
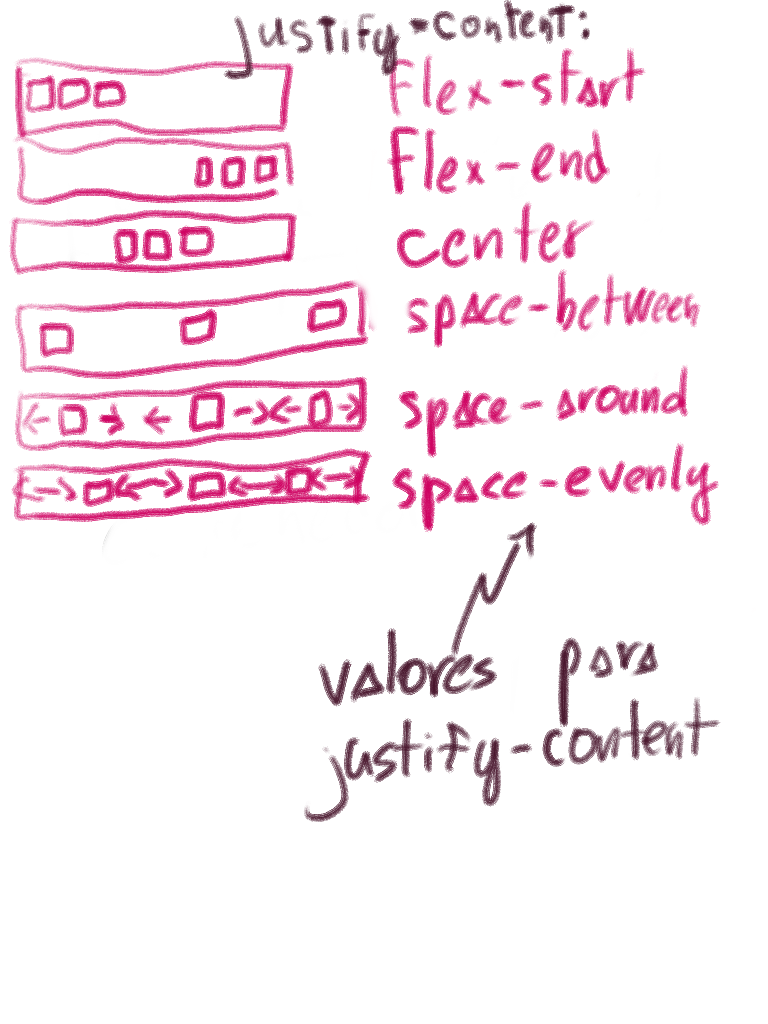
con la propiedad justify-content, la cual puede tomar 5 valores:
-
stretch: Expande los artículos. -
center: Centra los artículos -
flex-start: Coloca los artículos en el principio -
flex-end: Coloca los artículos en el final -
baseline: Coloca los artículos en la base

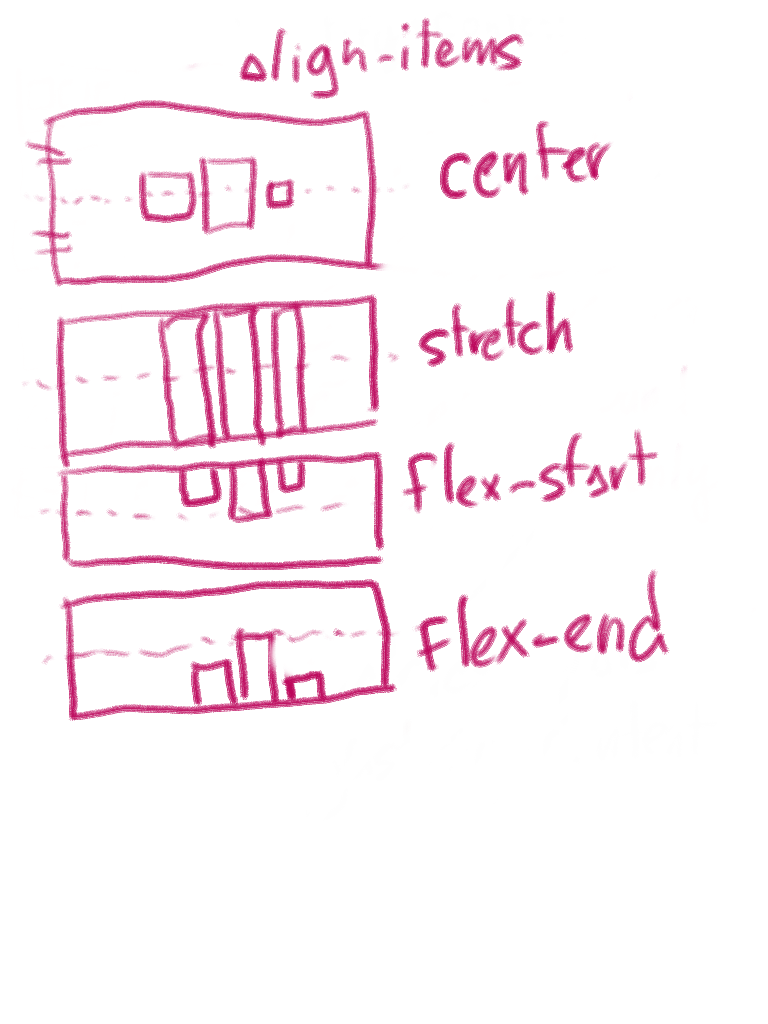
align-items. Esta puede tomar estos valores:
-
center: Centrar en el eje perpendicular. -
stretch: Estirar los artículos hasta los bordes del contenedor. -
flex-start: Poner los artículos en el borde del comienzo. -
flex-end: Poner los artículos en el borde del final.

Eso es lo más básico que hay sobre flexbox. Recuerde definir el elemento contenedor con display-flex, y con eso todos los artículos que
coloque adentro se irán acomodando de acuerdo a las reglas establecidas en el contenedor. Algunas cosas más que usted puede definir, es la propiedad.
flex-wrap, la cual hace que si hay varios elemenos dentro del contenedor, estos se caigan a una nueva línea, si lleva por valor wrap.
Además, los artículos al interior del elemento flexbox container pueden definir la propiedad flex, la cual permite hacer cosas como que el artículo
abarque todo el espacio posible utilizando respetando ciertas proporciones, o por el contrario si falta espacio en el contenedor, usando qué proporción ese artículo
debe achicarse. Por último, esta propiedad también permite decirle al artículo que tamaño debe tener inicialmente.
Aunque estas propiedades sean indispensables a la hora de hacer CSS avanzado, no es necesario dominarlas bien para hacer uso de las funciones básicas de ordenar y justificar bloques usando el framework Bootstrap. Para ver el artículo de Bootstrap sobre como alinear y justificar bloques usando flexbox, siga este enlace.
Si quiere jugar un poco con flexbox, puede meterse a codepen a jugar con estos ejemplos
Estos ejemplos los saqué del curso Master CSS and SASS de Jonas Schmedtmann.