Valorizador Restaurant Bloque para Gutenberg en WordPress
A partir de WordPress 5.0, el editor de páginas por defecto es Gutenberg. Gutenberg es un editor de bloques, que sigue la fantástica idea de iniciativas como Divi, Brizy o Elementor. La diferencia es que Gutenberg es parte del código oficial de Gutenberg, por lo que uno lo puede personalizar como una quiera.
Gutenberg ofrece al desarrollador una librería de componentes con los cuales puede armar su propio bloque para enriquecer su theme. Estos componentes están fuertemente ligados a React JS, del reino de Node JS. Para crear un nuevo bloque en Gutenberg, es necesario crear un mini proyecto en NodeJS, instalar los wrappers de WordPress para integrar el bundle en PHP, etc.
Es como si el grupo Lego lanzara un nuevo kit de construcción, solo que en lugar de incluir solo las piezas de plástico, ahora incluyeran piezas motorizadas, sistemas de poleas, y un montón de bloques que facilitan el trabajo.
Es por eso que este proyecto es mi favorito en WordPress de los que he hecho. Es cierto que he construido sitios usando themes desde cero y sin diseño. Pero a diferencia de estos proyectos, donde uno toma bloques pre fabricados y los combina de una manera original para crear algo nuevo, en la creación de bloques personalizados de Gutenberg uno parte desde cero. Lo ideal en estos casos es trabajar con un diseñador que pueda crear una vista de como sería el resultado final del bloque.
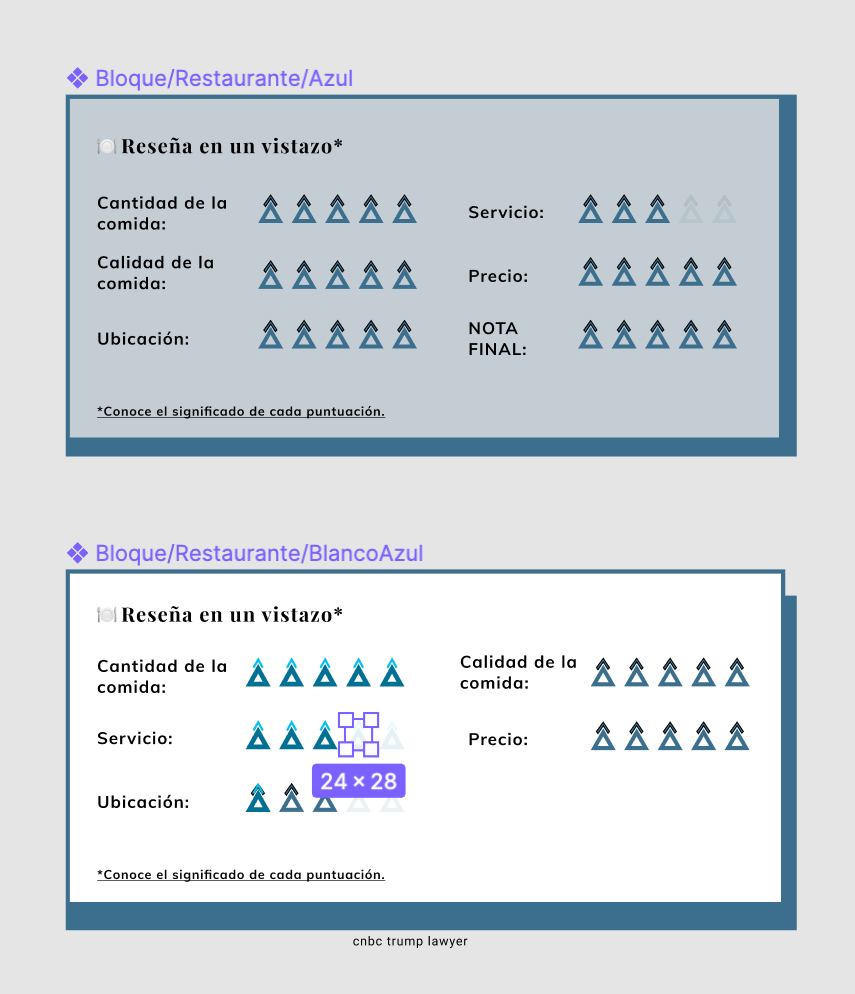
Eso fue lo que sucedió en este proyecto que tomé en Workana. Un cliente publicó un anuncio que tenía una maqueta lista de un bloque que quería crear para Gutenberg, y así valorizar los restaurants que visitaba y luego publicar una reseña sobre este. La maqueta era así:

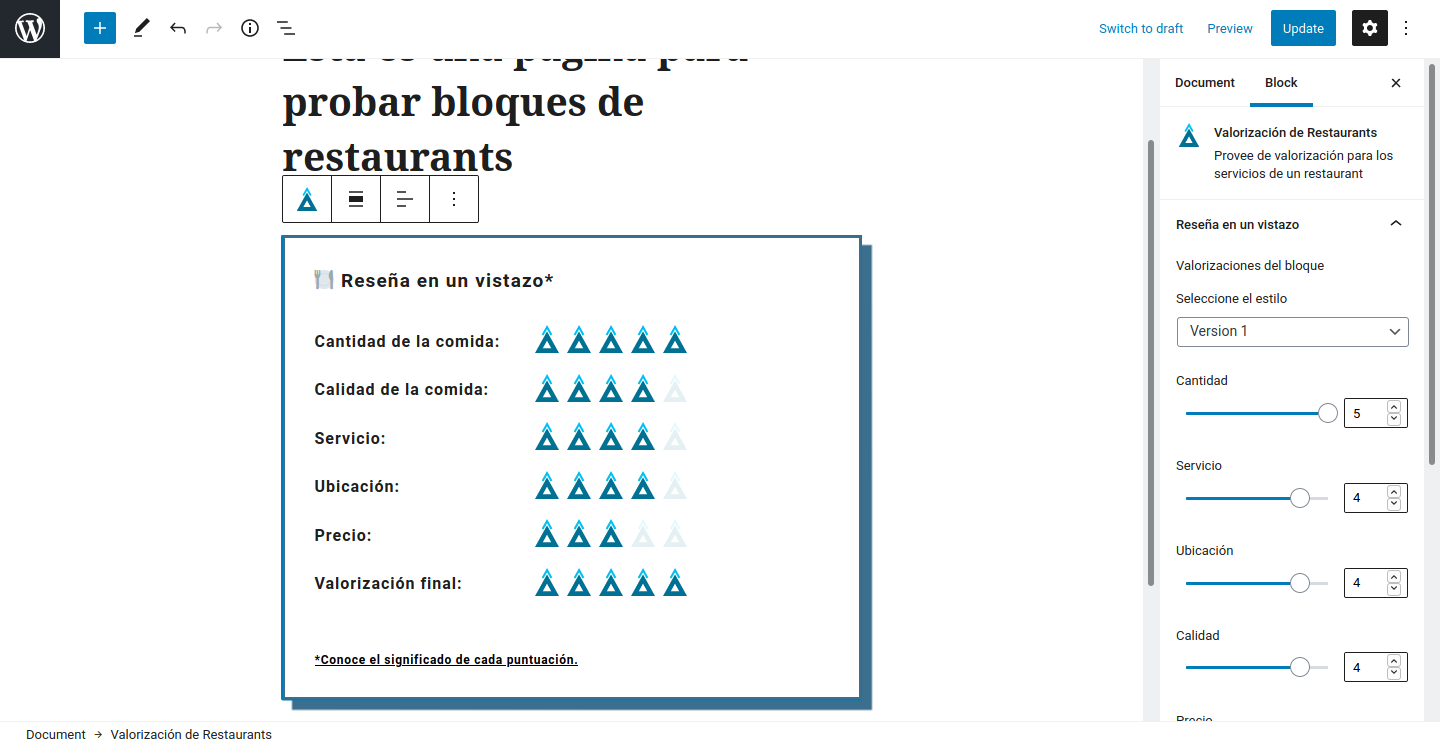
Con esta maqueta comencé el trabajo, y después de iterar un par de veces sobre el diseño, junto al cliente conseguimos lo siguiente. Aquí pueden ver el resultado en el editor Gutenberg:

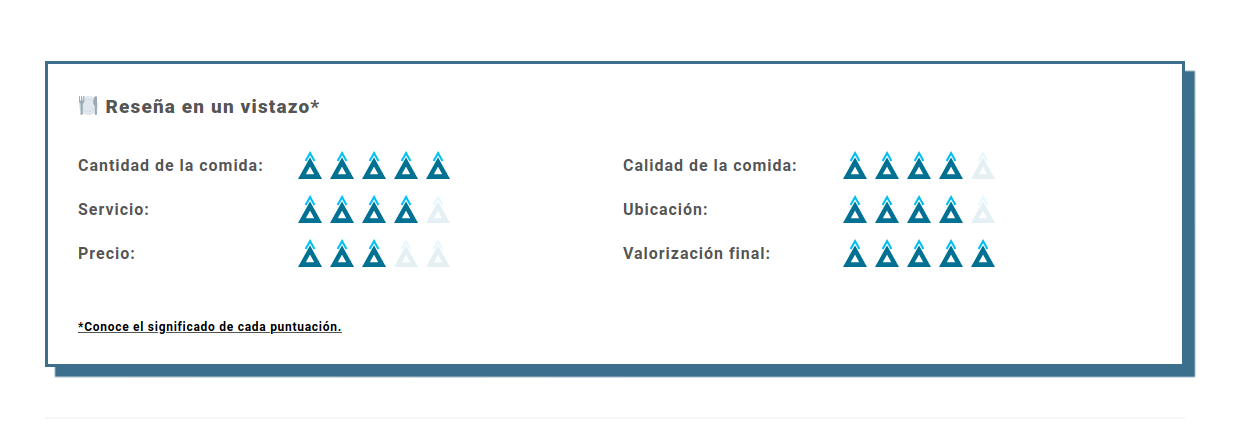
El resultado final se puede ver acá:

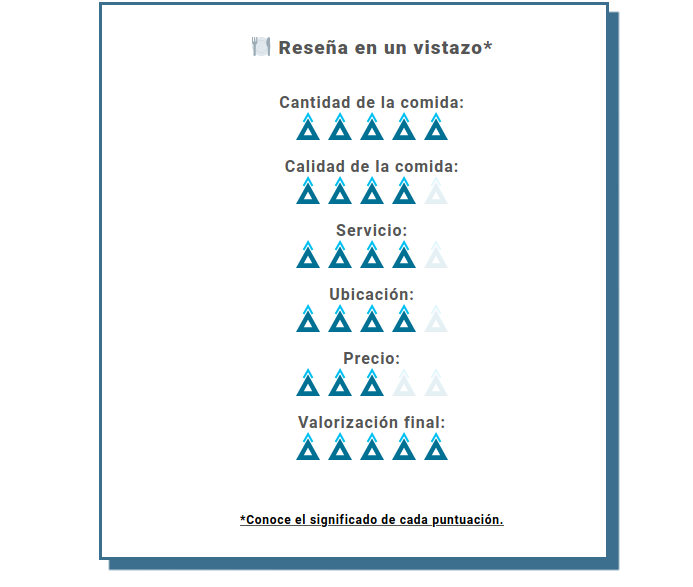
En vista móvil se puede ver así:

El diseño original estaba hecho solamente para la vista de escritorio. Por lo que tuvimos que ir revisando el bloque e irlo ajustando para que se ajustara a la vista móvil. Con el uso de CSS Grid, logré hacer que los ítems de valorización cayeran formando una sola columna
El resultado final lo puede ver acá, en el sitio web de mi cliente, y así aprovecha de conocer algunos lugares para comer rico en la ciudad de México.
El código fuente al proyecto se encuentra aquí